Le mobile friendly devient un critère de référencement
Le 26 Février 2015, Google a annoncé officiellement un changement d'algorithme : Compte tenu du nombre croissant de mobinautes, la compatibilité mobile d'un site Web aura un impact sur son positionnement dans les résultats de recherche Mobile.
A partir du 21 Avril, Google favorisera les sites Web "mobile friendly" ! Par conséquent, les internautes trouveront plus facilement du contenu de qualité adapté à leurs appareils.

Pourquoi Google favorise la compatibilité mobile ?
Depuis bien des années, Google s'efforce de classer ses résultats de recherche pour fournir de l'information pertinente aux internautes. Aujourd'hui, l'utilisation des appareils mobiles étant en plein essor, Google a décidé de favoriser l’expérience utilisateur afin d'utiliser l'information de manière optimale.
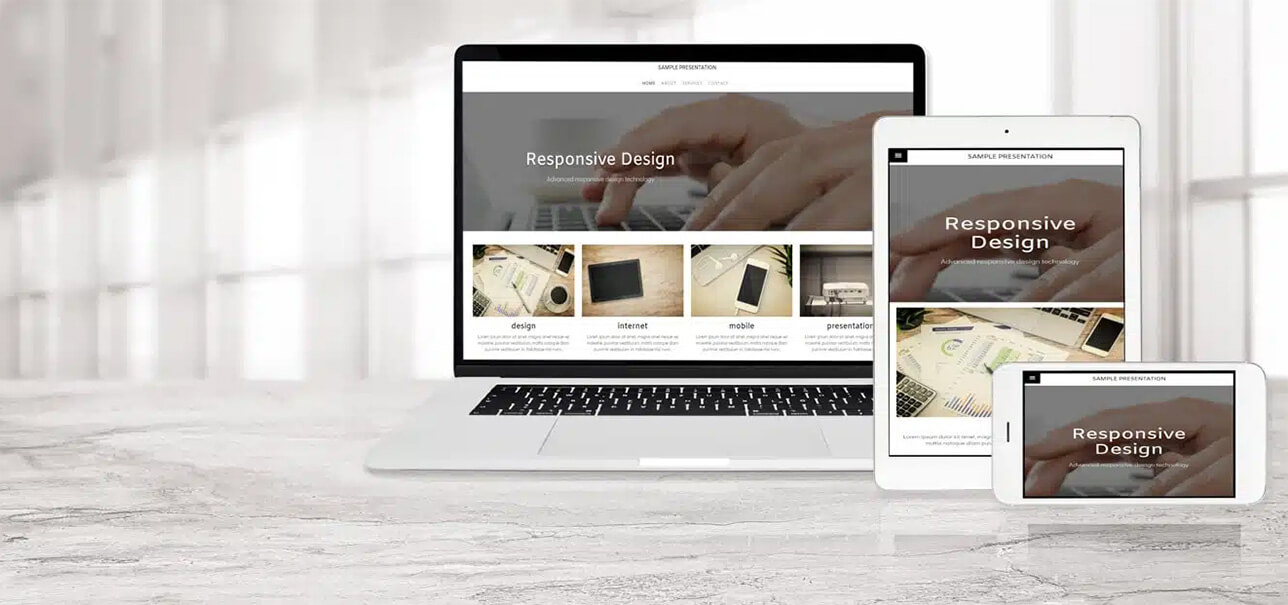
Une ergonomie compatible mobile permet une meilleur lisibilité et un confort visuel.
La compatibilité mobile répond à différentes spécifications :
- Une fenêtre d'affichage et un contenu adaptable aux différentes résolutions des appareils mobiles. L'internaute ne doit pas avoir recours à la fonction zoom ou à la barre de défilement horizontale.
- Des éléments tactiles suffisamment espacés.
- Une taille de texte évolutive qui s'ajuste à la taille de l'écran.
- Une conception compatible avec la technologie des appareils mobiles (pas de contenu Flash).
- Une ergonomie suffisamment légère pour ne pas ralentir le chargement des pages.
Lorsque votre site Web respecte ces caractéristiques, il obtient le label Google "mobile friendly".
Rendre son site compatible Mobile Friendly
Il existe 3 types de configuration mobile supportés par Google :
- Responsive Web Design
- Dynamic Serving
- URL Distinctes
Google recommande la création de sites Web Responsive. Le Responsive Web Design à l'avantage d'utiliser le même code source que l'on soit sur un appareil mobile ou un ordinateur de bureau. Cela permet de diminuer les coûts de développement en ne créant qu'un seul et unique site Web.
Les outils pour tester son site
Vous trouverez sur le site "Google Developers" un outil pour tester la compatibilité mobile de votre site Web. Ce test est à effectuer sur chacune de vos pages :
https://www.google.com/webmasters/tools/mobile-friendly
Si vous utilisez Google Webmaster Tools, l'onglet Compatibilité mobile vous indiquera les erreurs détectées sur l'ensemble de votre site Web.
Le design de votre site Web n'est toujours pas responsive ? Vous souhaitez acquérir le label "Mobile Friendly" et bénéficier d'une meilleur visibilité sur le moteur de recherche mobile de Google ?
Contactez-nous ! Nous verrons ensemble les moyens à mettre en oeuvre pour améliorer votre référencement.